

Fondé en 2013, Figma est devenu en quelques années un outil incontournable des marketeurs. Figma avait d’ailleurs levé 3,8 millions de dollars en financement de démarrage.
Aujourd’hui, Figma est évalué à plus de 10 milliards de dollars (fin du mois de mai 2021).
Incroyable progression, non ?
Aujourd’hui, la team Dgitags vous propose une revue sur l’outil Figma afin de vous en faire découvrir les principales fonctionnalités.
Nous espérons que l’article vous plaira. Si vous êtes intéressés, c’est juste en dessous !

Présentation de l’outil
Figma est un éditeur de graphiques vectoriels et un outil de prototypage qui est principalement basé sur le web, avec des fonctionnalités hors ligne supplémentaires activées par des applications de bureau pour macOS et Windows.
L'ensemble des fonctionnalités de Figma se concentre sur l'utilisation dans la conception d'interfaces et d'expériences utilisateur, en mettant l'accent sur la collaboration en temps réel. (Wikipedia)
Les fonctionnalités
1/ Le design
o Des outils de design faciles d’utilisation
Þ Un outil stylo moderne : vous pourrez dessiner dans n'importe quelle direction avec les réseaux vectoriels.
Þ Dessins d'arc instantanés : vous pourrez concevoir facilement des horloges, des écrans de montre ou des diagrammes à secteurs avec l'outilArc.
Þ Soyez expressif avec OpenType : vous aurez accès à des fonctions de police avancées pour exprimer pleinement votre créativité à l’image de votre marque.
o Une mise en page automatique (Autolayout)
Þ Vous pourrez redimensionner les boutons avec leur texte et réorganiser les listes lorsque les éléments sont déplacés. Vous aurez moins de redimensionnement manuel à faire.
Þ Vous pourrez étirer à gauche età droite (ou en haut et en bas) les composants d'Auto Layout pour faciliter le responsive design.
Þ Les paramètres de remplissage, de direction et d'espacement d'Auto Layout se traduisent directement en code, ce qui simplifie la tâche des développeurs.
o Soyez plus efficace dans votre travail grâce aux plugins
Vous pourrez supprimer les tâches répétitives, importer des données et optimiser les flux de travail personnalisés.
Þ Des plugins pour différents usages : images stockées sur votre ordinateur, diagrammes de flux, accessibilité et choix des couleurs, graphiques, icônes,etc.
Þ Pas besoin de développeurs : vous pouvez créer un plugin vous-même sans l’aide d’un programmeur
Þ Plugins privés : les entreprises qui ont Figma peuvent créer et distribuer des plugins privés au sein de leur entreprise.
2/ Le prototypage
o Créez des prototypes qui ressemblent à l'expérience réelle
Vous pourrez transformer vos fichiers de conception statiques en une expérience interactive. Vous n’avez pas besoin de savoir coder.
Þ Création d’interactions : vous pourrez connecter des éléments de l'interface utilisateur (UI) entre eux et choisir vos interactions et animations. Par exemple en cas de clic ou d'appui sur un bouton.
Þ Différents cadres: vous pourrez choisir une interface qui convient à un appareil mobile, un ordinateur ou bien encore une tabletteafin d’être plongé dans une expérience réelle.
o Des interactions sans besoin de programmation
Þ Créer des transitions avancées avecSmart Animate : vous pourrez animer automatiquement des objets similaires et créer des transitions détaillées.
Þ Création de superpositions dynamiques : vous pourrez créer plusieurs couches de superpositions de contenu interactif.
Þ Utilisation de GIFs animés : les GIF vous permettront de représenter des motion designs, des éléments vidéo et des animations subtiles.
3/ Design system features
Þ Un outil de recherche : cette fonctionnalité vous permet de trouver les ressources que vous recherchez. Glissez et déposez-les dans votre fichier.
Þ Vous pourrez créer des styles que tout le monde peut utiliser et appliquer à n'importe quel objet.
Þ Publiez des bibliothèques contenant toutes vos ressources partageables (icônes, arrière-plans, images, avatars, polices, etc.)
Les fonctionnalités vous ont intéressées ? Si c’est le cas, restez avec nous.Nous allons maintenant passer à l’installation et à l’utilisation de Figma.
L’installation
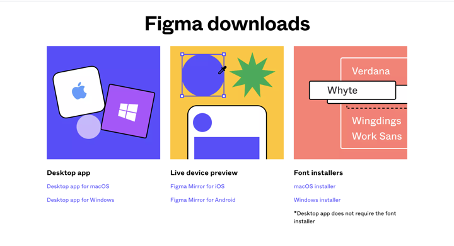
1/ Lancez Figma sur votre ordinateur

Ou téléchargez Figma sur votre ordinateur

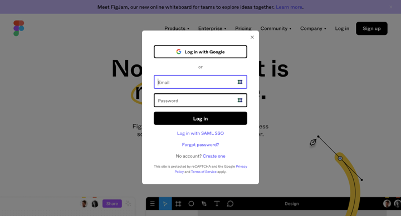
2/ S’inscrire ou se connecter
Si vous devez vous inscrire, l’écran apparaitra de la manière suivante :

Vous pouvez vous inscrire de deux manières :
- En rentrant votre adresse mail
- En utilisant votre compte Google
Si vous devez vous connecter, l’écran apparaitra de la manière suivante :

C’est parti pour l’utilisation !
L’utilisation
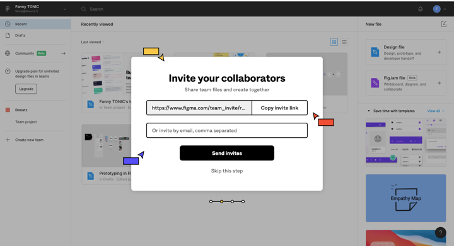
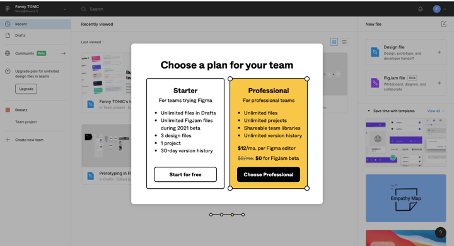
Une fois connecté ou inscrit, vous pourrez commencer à utiliser Figma. La page suivante apparaitra :

Choisissez un nom pour votre team projet.

Invitez vos collaborateurs en partageant un lien ou en leur envoyant un mail.

Choisissez la version que vous souhaitez. Dans cette revue, nous utiliserons la version gratuite.
Une fois ces étapes remplies, vous arriverez sur la page suivante :

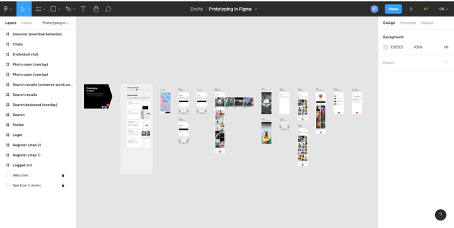
Certains des dossiers déjà présents, sont ici pour vous aider à utiliser Figma. Vous avez accès à des exemples de prototype. Si je clique sur « Prototyping in Figma ».
La page ci-dessous apparaitra avec un exemple de prototype.Vous pouvez très bien utiliser un modèle déjà existant en le copiant dans un autre dossier afin de gagner du temps ou bien vous en inspirer.

A droite, vous avez la possibilité de créer deux types de « files » différents :

- Design file : file pour designer, prototyper et développer un projet

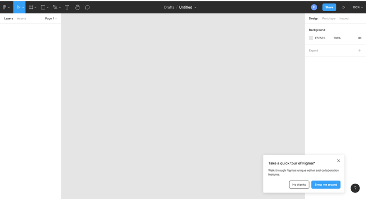
Avant de commencer, vous pouvez cliquer en bas sur « show me around » afin qu’on vous explique certains outils de design.
- FigJam file : file pour collaborer sur un tableau blanc

Vous avez donc deux grands outils dans Figma : le Design File et le FigJam File. Commençons par le Design File.
Première partie : Design File
Si vous souhaitez créer votre propre prototype à partir de rien, cette partie risque de vous intéresser.

En haut à gauche, dans la barre latérale noire, vous avez l’ensemble des outils.
Dans Layers et Assets, vous aurez les différents calques.
En haut à droite, vous avez les paramètres liés aux calques ou à la zone de travail si aucun calque n’est sélectionné.

Vous pourrez directement travailler sur l’interface que vous voyez ou bien créer un frame c’est-à-dire un écran.
Pour créer ce cadre, vous pouvez utiliser l’outil frame situé en haut à gauche.
Dans l’exemple ci-dessous, j’ai crée deux frames :
- Homepage
- Product 1
Puis j’ai inséré un rectangle pour en faire une bannière. J’ai également inséré du texte.

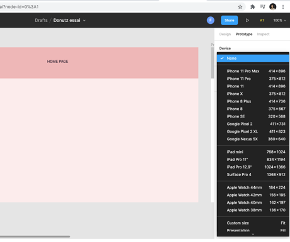
Dans Prototype, puis Device, je peux choisir pour quel type d’appareil je veux créer ce projet.

Figma permet de créer des composants (icônes, arrières-plans, avatars, polices de caractères ...) réutilisables et partageables entre différents utilisateurs ou différents projets. Ces composants ne sont référencés qu'une seule fois dans le design system, si bien que toute modification sur l'un de ces composants est répercuté dans tous les projets dans lequel il est utilisé.
Extrait vidéo 1 : Présentation rapide des outils
Extrait vidéo 2 : Plus de détails sur l’utilisation des outils
Extrait vidéo 3 : Créer des liens entre vos objets/pages
Extrait vidéo 4 : Visualisation
Pour plus de tips et d’analyse des outils , vous pouvez aller voir cette vidéo sur Youtube que nous avons trouvé intéressante.
Cette première partie vous a plu? Restez avec nous ! Ce n‘est pas encore terminé.
Deuxième partie : FigJam File
Vous souhaitez voir une présentation rapide de FigJam en vidéo ? C'est par ici.
FigJam propose un whiteboard en ligne pour permettre à des équipes de collaborer.
Il y a plusieurs utilisations possible de ce tableau :
- Brainstormer avec ses équipes
- Tracer des flux,des diagrammes
- Ajouter des post-its
- Construire un userflow
- Etc
L’objectif est de permettre à tout le monde de participer et de partager ses idées.
Figjam a récemment lancé la fonctionnalité audio intégrée qui permet aux équipes de discuter en direct, sans avoir à lancer un appel vidéo.
Figjam est pour le moment gratuit. En 2022, une offre payante devrait être lancée. Figjam fait désormais concurrence à des outils comme Miro, Mural ou encore Freehand.
Extrait vidéo sur FigJam :
Nous espérons que cette présentation détaillée des deux grands outils de Figma vous aura intéressé. Passons dès après-en aux tarifs proposés par Figma.
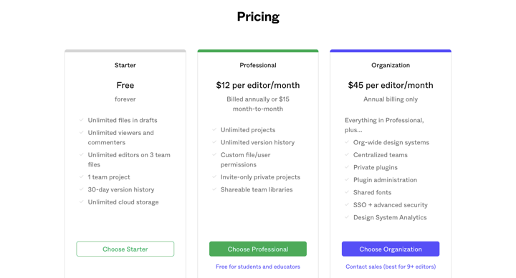
Prix de l’outil

Notre évaluation finale
Figma est donc un outil de design très complet. Toutes les fonctionnalités de la concurrence (Sketch et Adope XD) se retrouve dans une interface simplifiée et intuitive.
Figma possède de nombreux avantages et également certains inconvénients mais il peut néanmoins être considéré comme un superbe outil de conception UX/UI pour le travail en équipe.
Les points forts de Figma
- Possibilité de collaborer à plusieurs sur un projet
- Création de A à Z d’un prototype sans avoir besoin de programmation
- Pratique pour développer un design system (grande bibliothèque de composants graphiques)
- De nombreux plugins
Les points faibles de Figma
- Version gratuite suffisante pour 2-3 personnes mais au-delà ce n’est pas possible
- Besoin d’une bonne connexion internet
C’est un 4,5/5 pour Figma !
Voilà c’est la fin de cette revue. Et oui déjà… Ne vous inquiétez pas, nous revenons bientôt avec encore plus de contenus !
La team Dgitags espère néanmoins que cet article vous aura intéressé et vous aura appris des choses sur cet outil incontournable qu’est Figma.
A bientôt !
Source : site de Figma

Le blogdu Hub











